Character count / limit for InputTextArea in Visualforce pages
7:27 PMCredits: http://www.jqeasy.com/
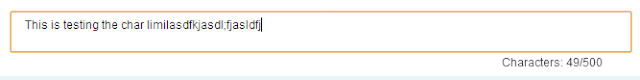
In some cases, you might want to display a character count to notify the user that they can enter only a certain number of characters in a text box in a Visualforce page.

There is a javascript file that you need to use to achieve the above behavior. The file was downloaded from jqeasy.com, i uploaded the file here in case you are not able to locate the file.
https://drive.google.com/file/d/0B5FQvDdE4z0PZU9JdC1mVk1BU28/view?usp=sharing&resourcekey=0-rI8WqomT9R9kZACQz_7RHw
STEP 1:
Download the file at https://drive.google.com/file/d/0B5FQvDdE4z0PZU9JdC1mVk1BU28/view?usp=sharing&resourcekey=0-rI8WqomT9R9kZACQz_7RHw and upload it into Static Resources. Let's say we name the file as "CharCounter".
STEP 2:
Create a Visualforce Page with the code below.
Analyzing the code:
If you check the code, you could see that we have the 'styleclass' attribute specified for the inputtextarea's.
And this styleclass name is used in the document.ready() function to specify the character limits. You could use the 'id' attribute as well, but make sure you reference id's using the $Component notation.


5 comments
Love this. Works like a charm. Thanks!
ReplyDeletePlease share the visuaforce page code
ReplyDeleteThanks mate.
ReplyDeleteThis saved me hours of work.
How to implement it in Lightning.
ReplyDeleteThanks
Hi there, this really helped me a lot. Thank you!
ReplyDeleteI have one question though, I am currently testing it on my visualforce page and it working as expected but when I tried to apply it on a textarea which is rerendered it stopped working... Do you have any idea on how to fix it?
I've inspect the page and it seems this portion of the code went missing after it gets rerendered.
"Characters: 0/210"
Please let me know if you have any workaround for this.
Thank you!