Adding a Visualforce Page to the Home Page Layout
1:51 AMUpdate: Specify the height and width for the iframe in pixels, as % does not work.
Step 1:
Create a Visualforce Page. We create a simple static table with some styles to give an appealing look..
Name the Page as "homelogo"
Step 2:
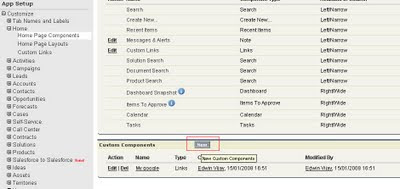
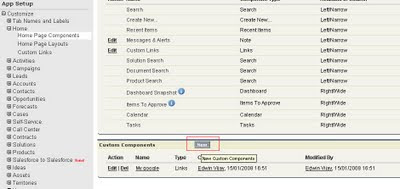
Create a new HomePage component.

Step 3:
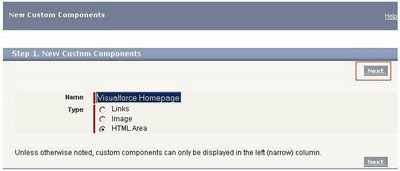
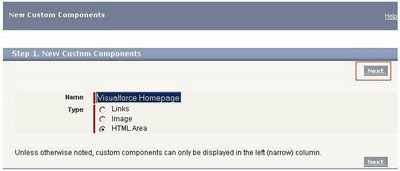
Give a name for your component and select"HTML Area" option.

Step 4:
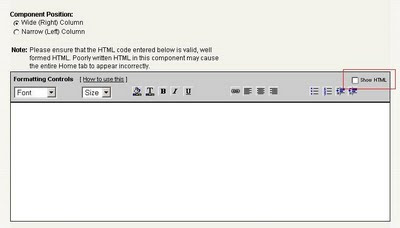
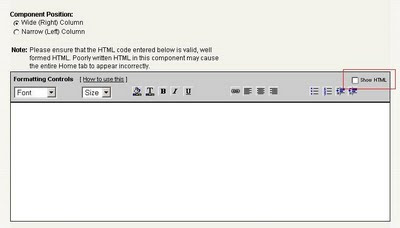
Check the "Show HTML" option in the rightmost corner.

Step 5:
Type the following code in the editor window

Step 6:
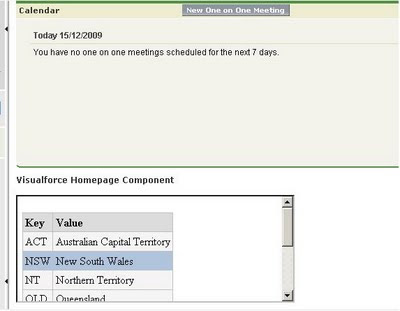
Add the component you just now created to your Home Page Layout. And Done!!!
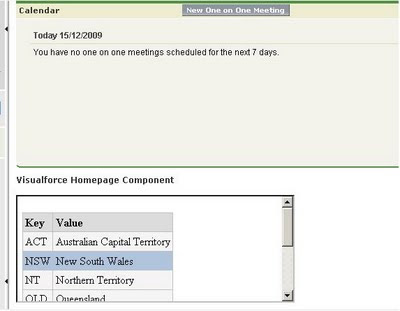
Here's a snapshot of the HomePage..

Step 1:
Create a Visualforce Page. We create a simple static table with some styles to give an appealing look..
Name the Page as "homelogo"
<apex:page showheader="false" >
<style>
table.fancy {
margin: 1em 1em 1em 0;
background: whitesmoke;
border-collapse: collapse;
}
table.fancy tr:hover {
background: lightsteelblue !important;
}
table.fancy th, table.fancy td {
border: 1px silver solid;
padding: 0.2em;
}
table.fancy th {
background: gainsboro;
text-align: left;
}
table.fancy caption {
margin-left: inherit;
margin-right: inherit;
}
</style>
<table class="fancy">
<tr>
<th>Key</th><th>Value</th>
</tr>
<tr>
<td>ACT</td><td>Australian Capital Territory</td>
</tr>
<tr>
<td>NSW</td><td>New South Wales</td>
</tr>
<tr>
<td>NT</td><td>Northern Territory</td>
</tr>
<tr>
<td>QLD</td><td>Queensland</td>
</tr>
<tr>
<td>SA</td><td>South Australia</td>
</tr>
<tr>
<td>TAS</td><td>Tasmania</td>
</tr>
<tr>
<td>VIC</td><td>Victoria</td>
</tr>
<tr>
<td>WA</td><td>Western Australia</td>
</tr>
</table>
</apex:page>
Step 2:
Create a new HomePage component.

Step 3:
Give a name for your component and select"HTML Area" option.

Step 4:
Check the "Show HTML" option in the rightmost corner.

Step 5:
Type the following code in the editor window
<br><iframe src="/apex/homelogo?core.apexpages.devmode.url=1" width="500px" height="600px"></iframe></br>

Step 6:
Add the component you just now created to your Home Page Layout. And Done!!!
Here's a snapshot of the HomePage..


13 comments
I noticed that you set the iframe height to 100%, yet there are scroll bars on the VF component. Is there any way around this?
ReplyDeleteI had to use px instead of % to get it to display
ReplyDeleteUsing iframe our visualforce page will appear either on wide side or on narrow side.
ReplyDeleteI want visualforce page to cover 100% of my screen. Please help doing that
A width and height of 100% does not seem to work. You will have to give your width and height in px i believe
ReplyDeleteInformative
ReplyDeletenice
ReplyDeleteI have VF page named "My_Quote_of_the_day" but when i put the url like this
ReplyDeletesrc="apex/My_Quote_of_the_day"
it shows like this
http://picpaste.com/Screenshot-WHZHEFaW.jpg
In your page you will need to add this apex:page showheader="false" sidebar="false"
DeleteThis comment has been removed by the author.
ReplyDeleteHow to adjust the ifram height dynamically based on the content.
ReplyDeleteHow to adjust the ifram height dynamically based on the content.
ReplyDeleteTry this link to set the iFrame height/width dynamically:
ReplyDeletehttp://stackoverflow.com/questions/819416/adjust-width-height-of-iframe-to-fit-with-content-in-it
Great blog for newbies!!! Thanks for your effort :)
ReplyDeleteSince summer 15, iframes are not supported in Home Page Layouts..
Please update/remove this content.. as few might confuse.